
初めてWordPressでWebサイトを作成する時に、ドメインの契約やサーバーを用意するのは必須です。しかし、初めてWordPressを触る方や、取り敢えず触ってみたい用途にはややハードルが高いかと思います。
ドメインやレンタルサーバーには初期費用がかかりますし、費用を掛けずに準備をして色々試したい!整ったらサイトを公開したい!なんて時もあるかと思います。
そんな時に便利なのが「ローカル環境の構築」になります。
ローカル環境とは
ローカル環境とは、自分のPC上に構築する仮想環境です。インターネットに公開して作業を行うのではなく、自分のパソコン内だけでサイト構築が出来ます。
途中でテーマを変更してみたくなって変更したけど表示が崩れてしまったり、本番環境にアップする前にプラグインのテストをしたり、WordPress側で大幅なアップデートが行われる時にテストできたり。
複数のWordPressのローカル環境を、設置・管理・破棄まで容易に可能。とにかく失敗を恐れず色々試せますので、開発や学習にも最適です。
No,1のWordPressローカル環境開発ツールは「Local」
私がこれまで、ローカル環境構築アプリを色々試してきて、一番簡単、かつ、スピディーにローカル環境を構築できたのは「Local」でした。もちろん無料で利用出来ます。
以前は「Local by Flywheel」という名称でしたが、最近名称が「Local」に変更されたようです。有料のPro版でしか使えなかった機能全てが無料になりました。ありがとうございます。以降このブログでは「Local」で統一していきます。
Localの特徴は、とにかく超簡単にWordPressのローカル環境が構築できるところです。
ゼロベースで始めるなら、ものの数分で構築できます!
Localの導入手順
ダウンロード&インストール

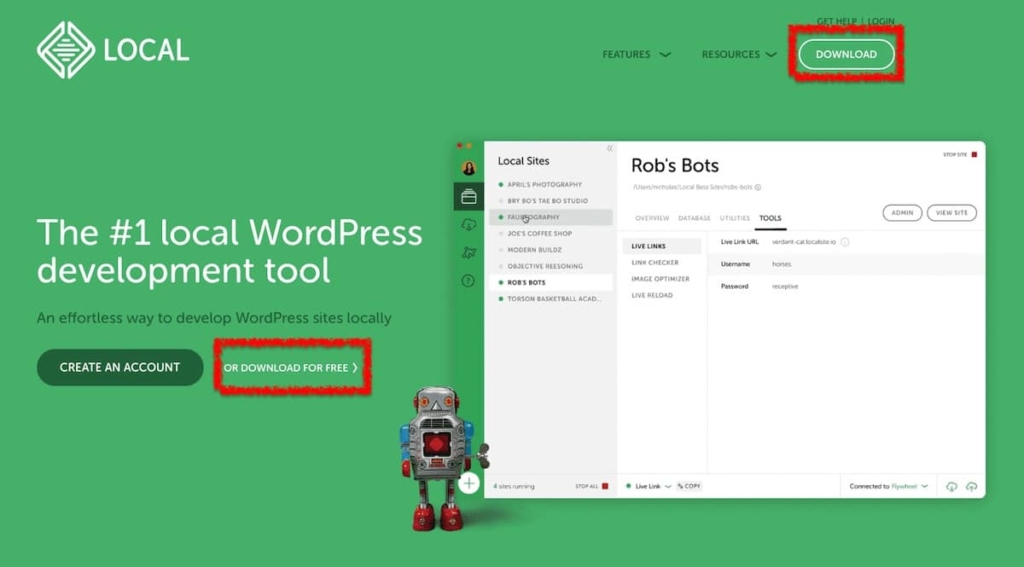
公式サイト(https://localwp.com/)からダウンロードします。 「OR DOWNLOAD FOR FREE」と「DOWNLOAD」がありますが、現在は無料版しかありませんのでどちらをクリックしても問題ありません。
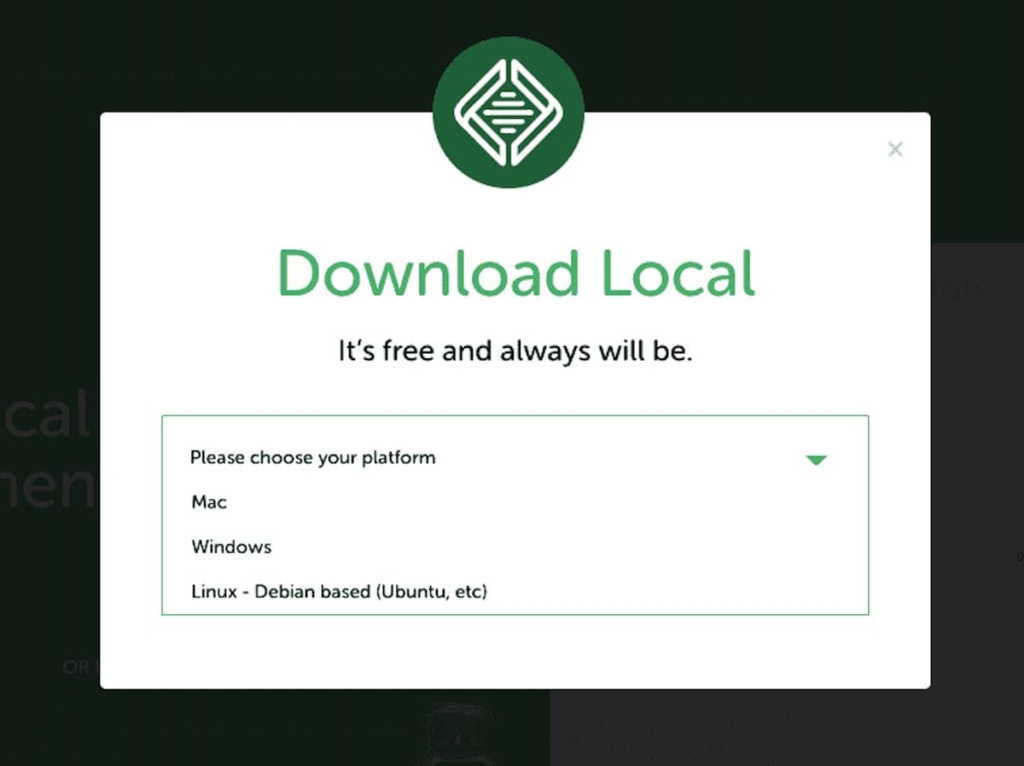
使用するパソコンのOSを選択。Windows、Mac、Linuxが選択可能。
この記事ではMacで説明するよ

OSを選択し必要事項を入力。氏名、メールアドレス、電話番号の入力欄が表示されるので入力して 「GET IT NOW」 ボタンをクリックします。
入力はメールアドレスだけでも大丈夫
問題なければそのままダウンロードが開始されます。
ダウンロード完了後、ファイルを解凍してインストールして完了です。
初めて起動すると利用規約が表示されるので、確認後にチェックを入れて「I AGREE」をクリックすれば起動します。
LocalでWordPressのローカル環境を構築
インストールも無事終えたので、早速起動して構築して行きます。驚くほど簡単にWordPressのローカル環境を構築できますが、記入欄は全て半角英数字で入力してください。全角はエラーになるのでそこだけ注意です。
新規作成

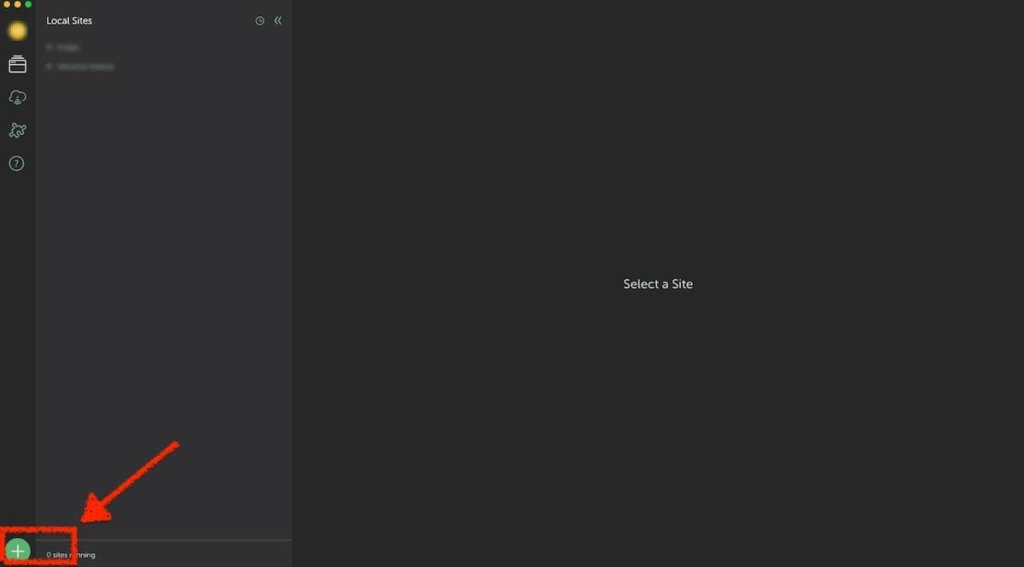
左下の「+ボタン」か「⌘+N」で新規作成をします。

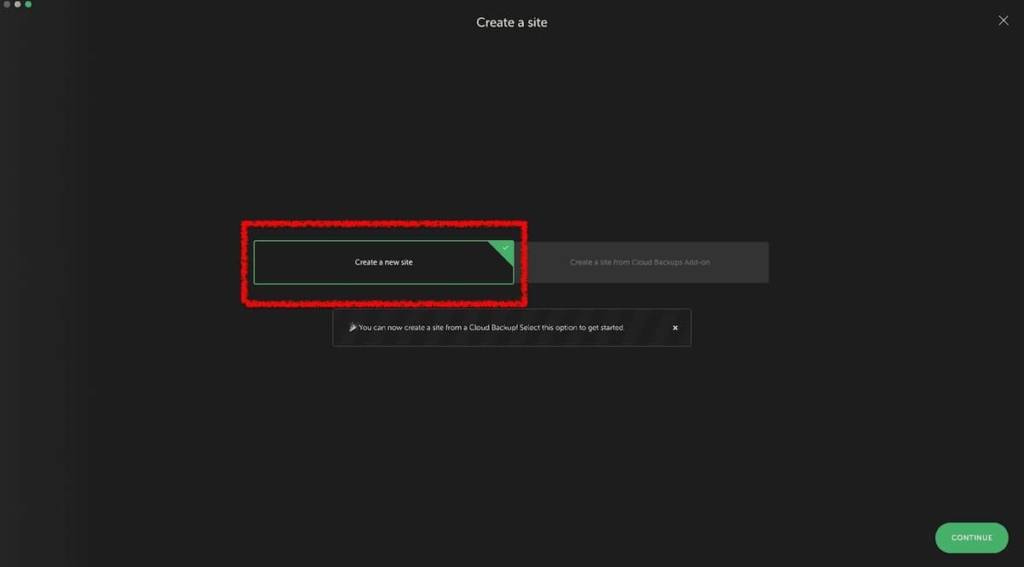
左側の「Create a new site」をクリックし、画面右下の「CONTINUE」から作成していきます。
右側の「Create a site from cloud backups add-on」はクラウドのバックアップから作成する場合等に使います。私はクラウドで作成経験がありませんので、是非ご自分でトライしてください。

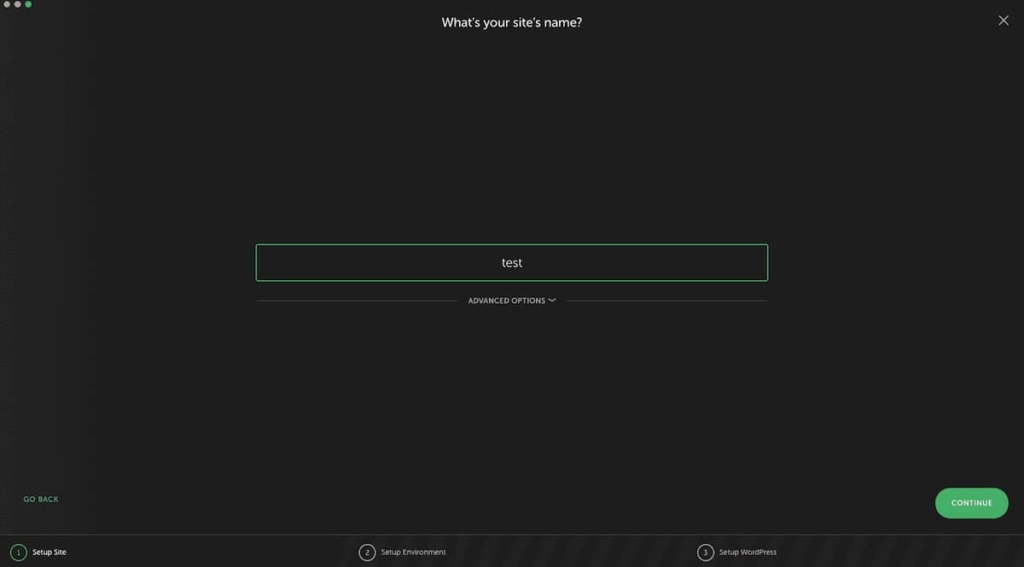
サイト名を入力します。名称はなんでもOKです。今回は「test」としました。

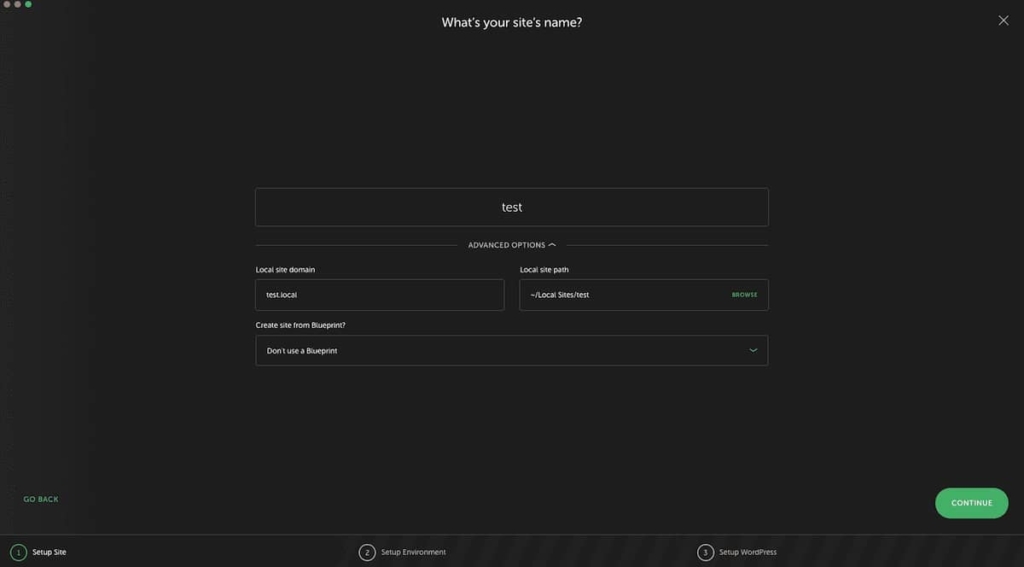
サイト名入力欄の下「ADVANCED OPTIONS」をクリックすると、ドメインや保存場所を指定することができます。初期設定で問題ありませんが、必要であれば設定してください。
分からなければ何もいじらなくて全然大丈夫!
入力を終えたら「CONTINUE」をクリック
環境設定

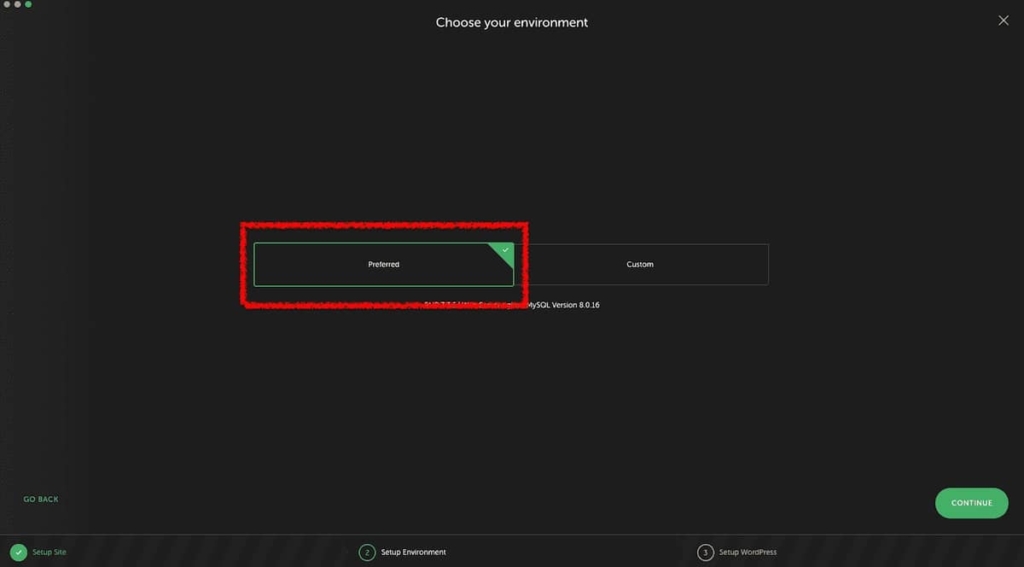
次に、環境設定を選択していきます。特に指定がない場合は、Local推奨設定の「Preferred」を選択してください。
あとから変更も可能なので、分からなければ「Preferred」のままで全然大丈夫!
右側の「Custom」を選択すると
- PHPのバージョン
- Webサーバー(nginx か Apache)
- データベース(MySQLのバージョン)
の設定ができます。
入力を終えたら「CONTINUE」をクリック
WordPress設定
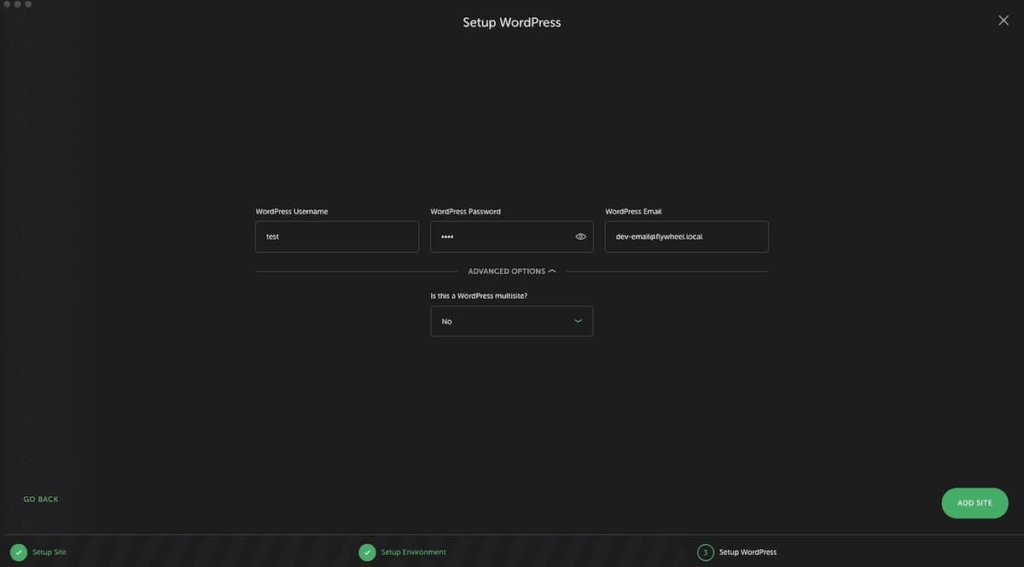
最後に、ローカル環境のWordPressへログインするための設定を行います。

ユーザーネームとログインパスワードを設定して完了です。emailの部分は、初期値の「dev-email@flywheel.local」のままでもOK。
ユーザーネームとパスワードは、後に使用するのでメモっておいて下さい
サブドメインやディレクトリでマルチサイト構築する方は、入力欄の下「ADVANCED OPTIONS」から設定してください。
入力を終えたら「ADD SITE」をクリック
初めてLocalでローカル環境を構築した場合は、ポップアップでPCのパスワードが求めらます。使用しているPCのログインパスワードを入力して許可します。
数秒で自分のパソコンにインストールされ、めでたくローカル環境の構築が完了しました。
本当に簡単!!
作成したローカルサイトを開いてみよう
Localの簡単な操作方法を解説します。

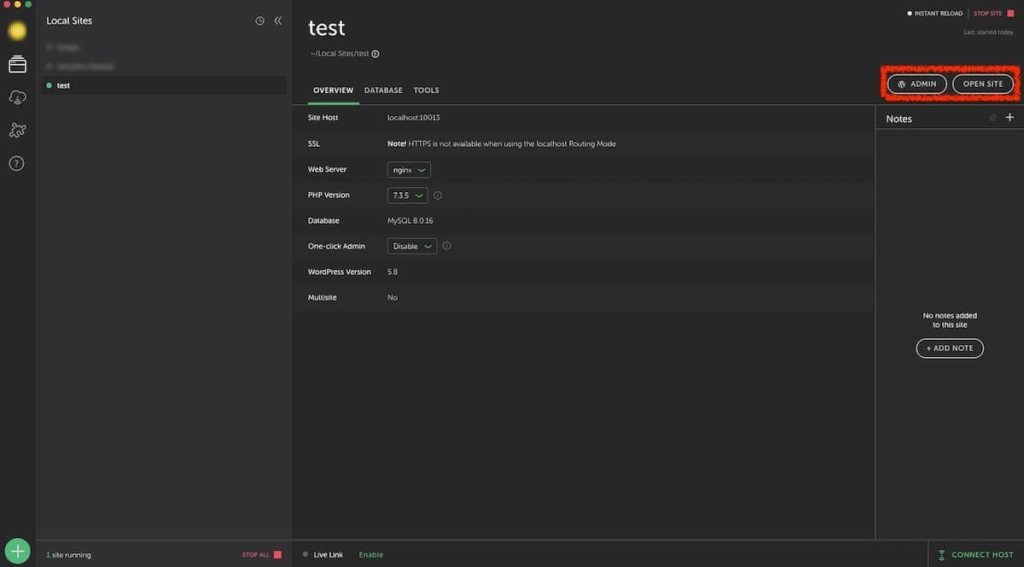
WordPressの管理画面を開きたいときは「ADMIN」をクリック
サイトの表示は「OPEN SITE」をクリック
Localサイトを停止、再開は画面右上の「STOP SITE」をクリック
テストするだけなら、基本的にLocalではこれくらいしか使いません。
自分のパソコン内のどこに構築されたかは、サイト名(今回の場合はtest)の下にある~/Local Sites/testをクリックするとFinderで表示されます。
具体的には /Users/UserName/Local Sites/test にあります
早速WordPressを開いてみよう
では、早速構築したWordPressサイトを開いてみましょう。「ADMIN」ボタンから管理画面へアクセスします。

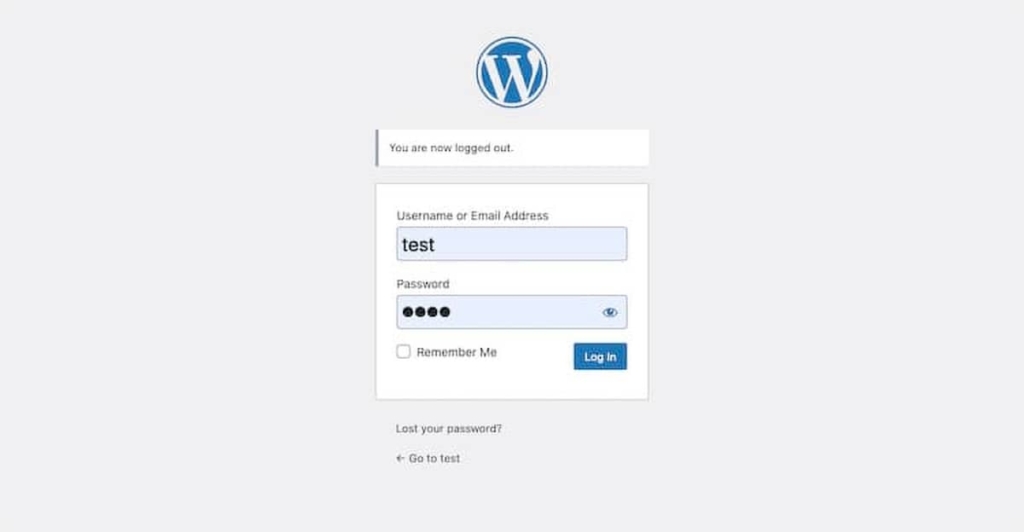
WordPressのログイン画面が開くので、先程設定したユーザー名とパスワードを入力してログイン。

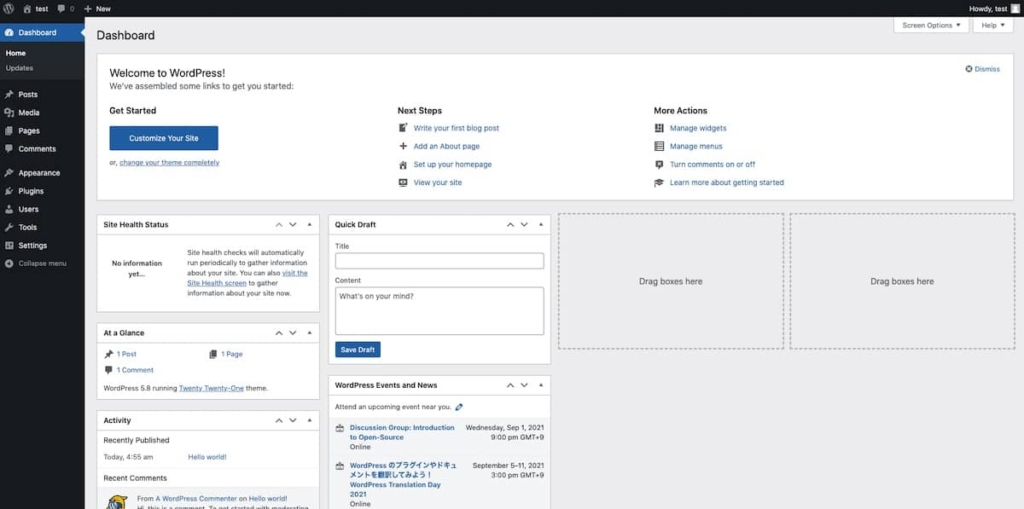
ログインできれば初期状態のWordPress管理画面が表示されます。
WordPressに最低限の設定をする
Localで構築したローカル環境のWordPressですが、初期状態はパンツも履いてないようなスッテンテン状態で何もインストールされておらず、かつ、英語です。この辺りを少しだけ変更して最低限の設定をします。
ポイントは3つだけ
- 言語を日本語に
- タイムゾーン
- マルチバイトへの対応
マルチバイトへの対応はプラグイン導入で解決します。

WordPressの日本語化
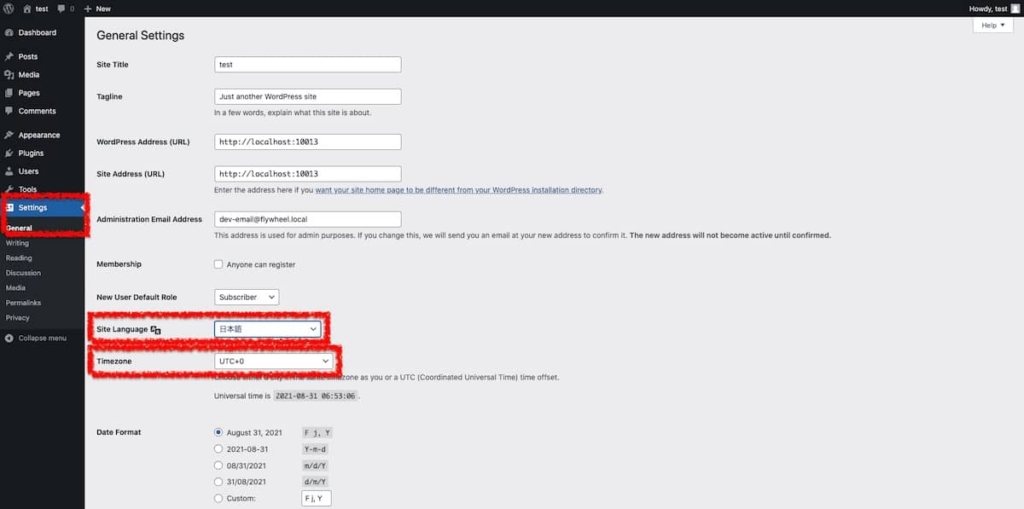
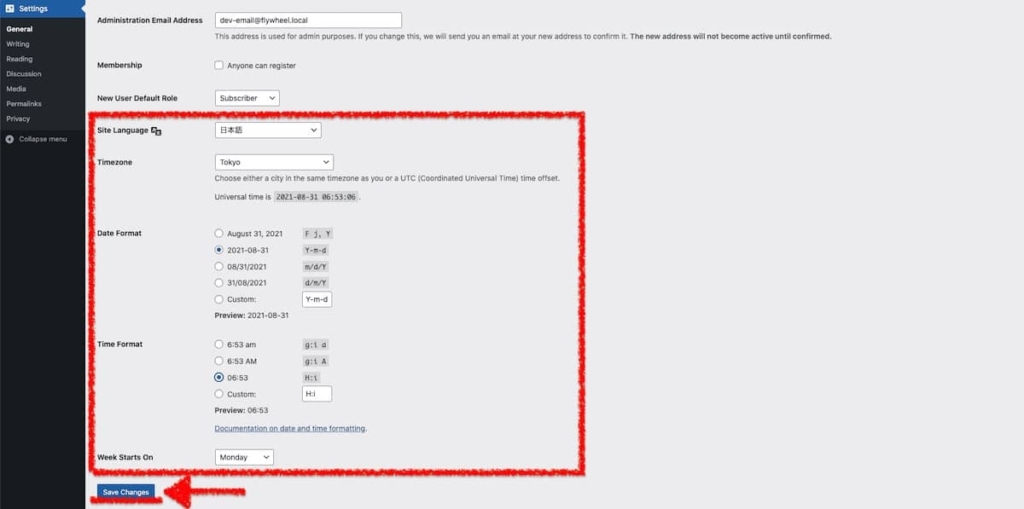
管理画面左にあるMenuから「Settings」→「General」でGeneral Settings画面へ
「Site Language」をEnglishから日本語に変更します。
タイムゾーン
ローカル環境だけで運用する分にはあまり関係ありませんが、本番環境に移設する時に忘れがちなので設定しておきましょう。
同じGeneral Settings画面で「タイムゾーン」を「Tokyo」または「UTC+9」に変更します。投稿日時などに影響するので、忘れないようにしっかり変えておきましょう。

一番下の「Save Changes」で保存。これで管理画面が日本語になります。
Date FormatやTime Formatは好きな表示方法を選択してください。
General Settings画面の設定は以上です。
※日本語化をしてSaveした後にタイムゾーンを設定する場合、選択表示が「東京」になっています。
マルチバイトへの対応
マルチバイトを超簡単に説明すると、英語(半角)は1と認識され、マルチバイトの日本語(全角)は2と認識されます。マルチバイトに対応していないとコンピューターが2を認識できないので日本語を表示できません。
なので、プラグインの「WP Multibyte Patch」を新規追加して対応します。
難しく考えなくてOK!必須プラグインなので必ず追加しましょう

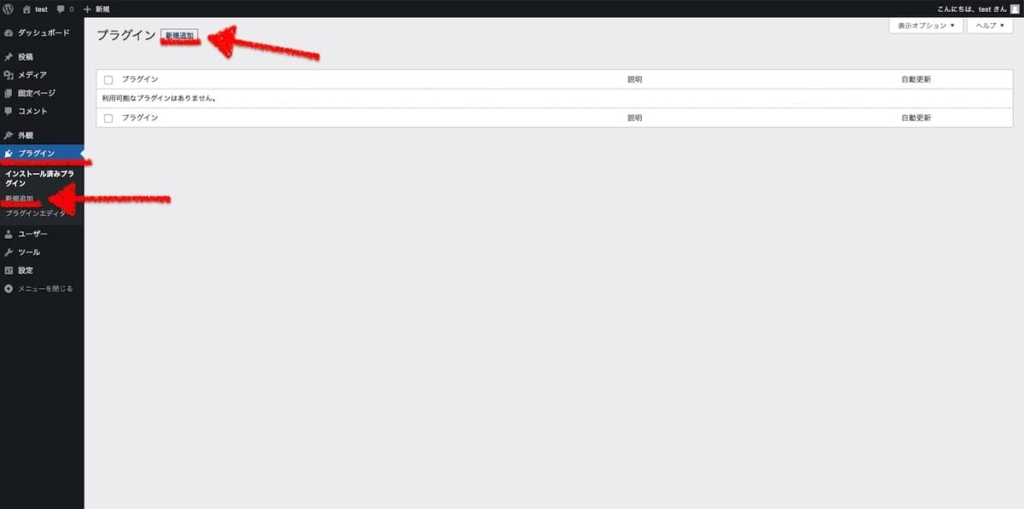
管理画面左にあるMenuから「プラグイン」→「新規追加」

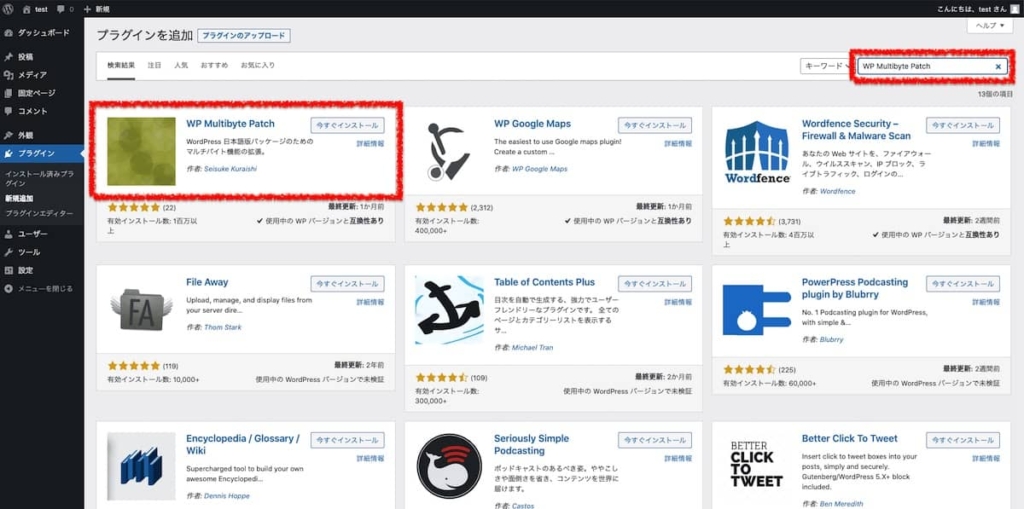
検索欄に「WP Multibyte Patch」自動で検索されるので表示されたら→「インストール」→「有効化」
お疲れさまでした!これでLocalを使ったWordPressのローカル環境構築は完了です。
後は自分のパソコンのローカル環境内で、自由にテーマやプラグインのテストをしたりカスタマイズしてください。
